area
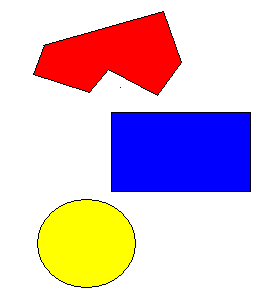
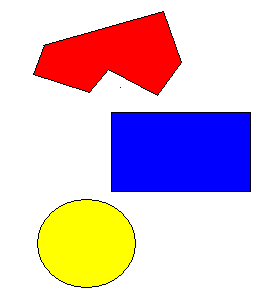
Définition d'une zone active d'une image :
<map name="map0">
<area href="area_A.html" target="_blank" shape="rect" coords="112, 112, 252, 192" title="rectangle">
<area href="area_B.html" target="_blank" shape="rect" coords="85, 245, 45">
<area href="area_C.html" target="_blank" shape="rect" coords="44,44,162,12,180,62,157,95,107,70,90,90,33,75">
</map>
<img border="0" src="img/area_image.png" usemap="#map0" alt="l'image n'est pas là!" ></img>
l'attribut shape peut prendre les valeurs : rect (coordonnées de 2 points), circle (coordonnées du centre et rayon)
et poly (coordonnées des points successifs).